This page corresponds to the tutorial Hello World tutorial.
What if we would be able to define a list of image links and allow the visitors to interactively pick one of them and display the corresponding image?

Behind the scene, we used the inseri core for WordPress to enable such interactivity, more precisely the following blocks:
- Text Editor block to define a list of links
- Dropdown block to define the dropdown. The input used previously in the Text Editor block has to follow a given specification
- Image Box block to display the selected image
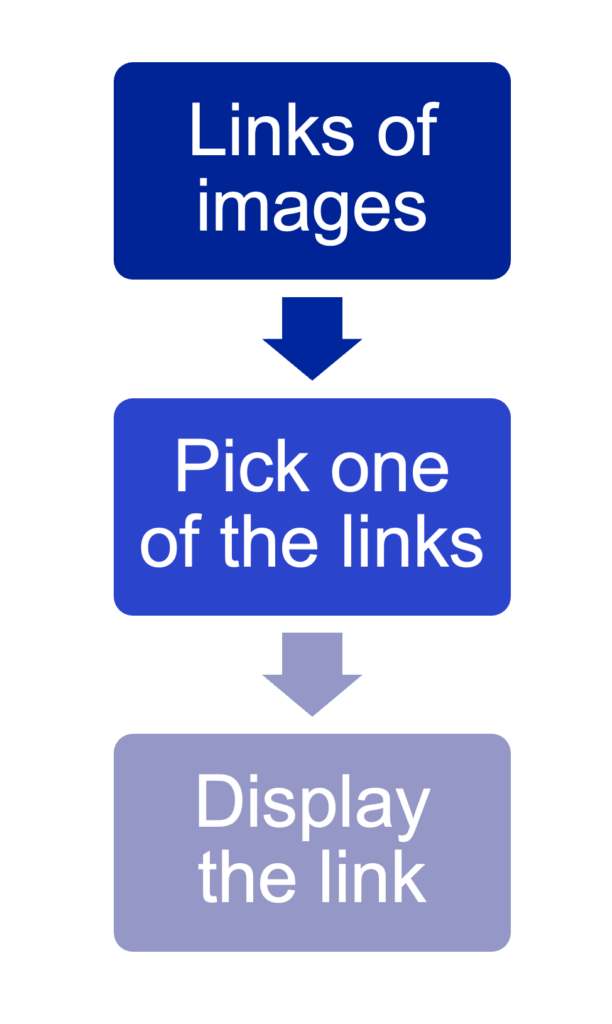
inseri core for WordPress allows us to chain the blocks and build a small workflow that is the basis of interactivity. The output of the Text Editor block is used by the Dropdown block to create the dropdown menu – the elements that can be selected. Once an element is selected, the Dropdown block provides as output the corresponding URL that is used as input by the Image block to display the corresponding image.
We can easily visualise the Data Flow using the Cytoscape block.
Leave a Reply
You must be logged in to post a comment.